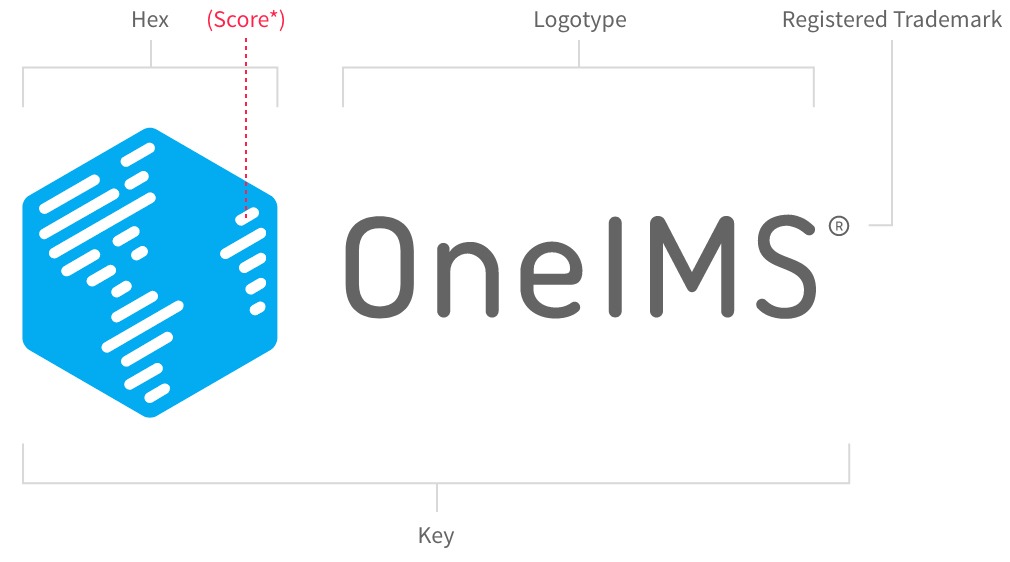
Logo
The OneIMS logo is available for download in four color applications. Please note that the logo file will not include any colored background as the thumbnails below serve just to provide an example of application. Download Zip
Color Palette
Use this color palette to guide your designs and layouts to ensure you’re staying consistent with the OneIMS brand. Download ASE
Typography
Source Sans Pro is our default typeface for websites, print and other materials. Download Zip
Source Sans Pro Light
Source Sans Pro Regular
Source Sans Pro Semi
Source Sans Pro Bold
Text Styling Example
Header 01
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris aliqua.
Header 02
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, text link quis nostrud exercitation ullamco laboris.
Lorem ipsum dolor sit amet, consectetur adipiscing elit - Text Link
Header 03
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, text link quis nostrud exercitation ullamco laboris.
“Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris aliqua.”
Header 04
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, text link quis nostrud exercitation ullamco laboris.
Header 01
Title Case
Source Sans Pro Bold
Size: 54pt (HD Desktop Standard)
Line Spacing: 110% of font size
Header 02
Sentence or Title Case
Source Sans Pro Regular
Size: 36pt (HD Desktop Standard)
Line Spacing: 110% of font size
Header 03
Source Sans Pro Semibold
Size: 21pt (HD Desktop Standard)
Line Spacing: 120% of font size
Header 04
Source Sans Pro Bold
Size: 16pt (HD Desktop Standard)
Line Spacing: 120% of font size
Body Copy
Source Sans Pro Italic
Size: 22pt (HD Desktop Standard)
Line Spacing: 150% of font size
Pull Quote
Source Sans Pro Italic
Size: 22pt (HD Desktop Standard)
Line Spacing: 150% of font size
Indented
Web Elements
Use the examples below to help direct your designs for web.
Call to Actions
Button and hoverstate (#FE5163) on white/light haze background.
Button and hoverstate (#FE5163) on Darkstone Blue background.
Button (2pt. Stroke) and hoverstate (with accent blue text, #32AAEB) on orange or image background.
Secondary button (#32AAEB) and hoverstate (#42A2E1) option for white/light haze or darkstone blue backgrounds.
Please note that the call to action boxes should have a slightly rounded corner — the examples above have a 4pt. corner radius applied. While different sizes and situations may require you to adjust the corner radius, the goal should be keeping the rounded corners subtle.
Patterns
Icons
The OneIMS Icons is available for download. Download SVG | Download PNG
© 2024 OneIMS — An Internet Marketing Company. All Rights Reserved.
Privacy | Terms | Disclosure